SpotHero Case Study: Enhancing Customer Acquisition Through UX Design
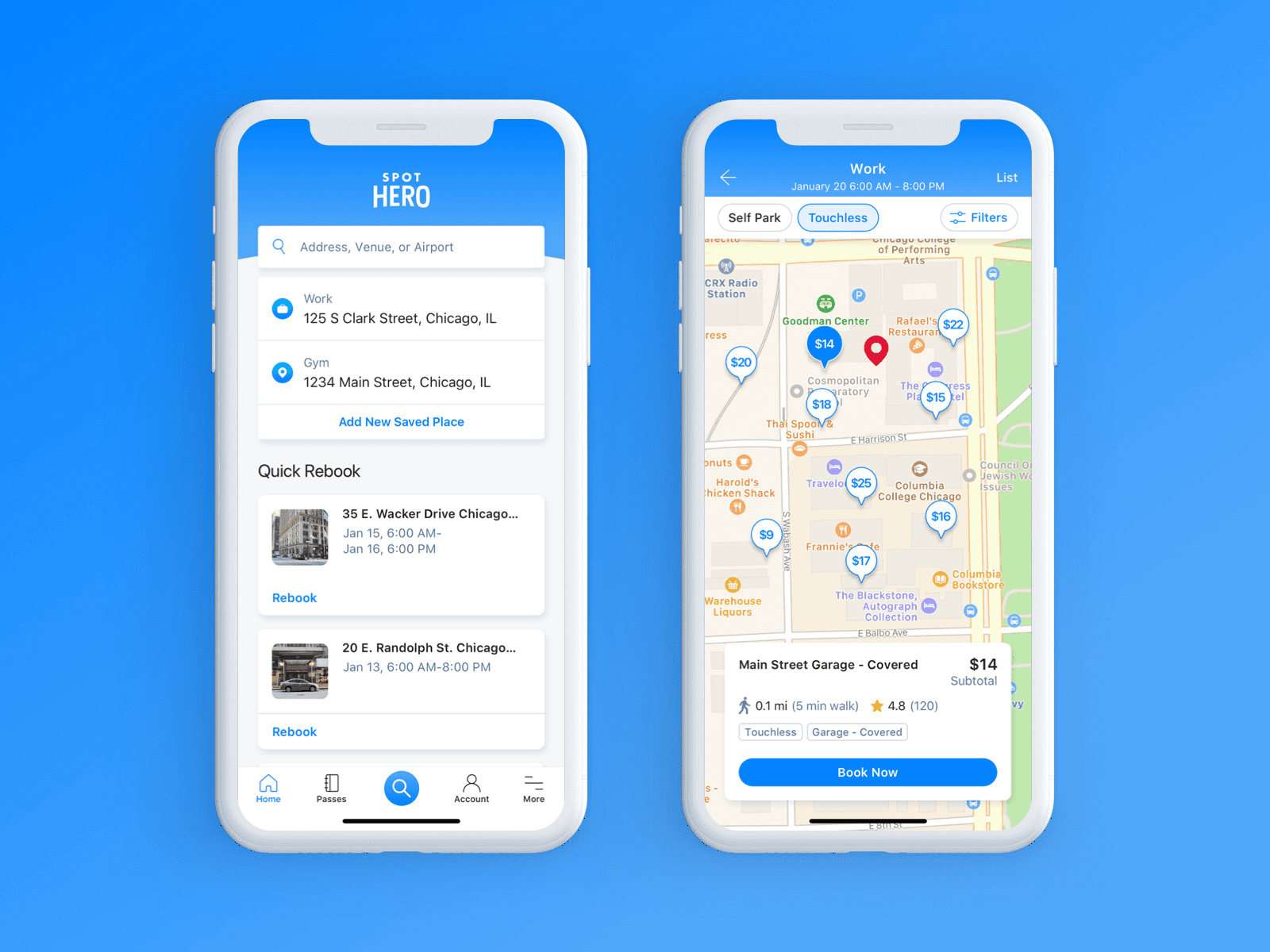
SpotHero is a leading iOS/Android/Web app that connects users with nearby parking garages. I joined as a Product Design Intern for the summer of 2022 to address a crucial challenge in their mobile web experience.
The Process
Research
User Interviews
We began with a structured research plan focusing on usability tests with 8 participants aged 20-50 who were located in cities where SpotHero operates. This allowed us to observe how real users interact with the current search-to-checkout flow.
Research
Structuring the Interviews & Objectives
Used an interview guide with Otter.ai for transcription, ensuring consistency and easy synthesis of insights.
Research focused on identifying usability issues in:
Language clarity: Did users understand the terminology?
Logical flow: Was the acquisition process smooth and intuitive?
UI navigation: Could users effectively pick a parking spot?
Research
Meeting the Participants
Our diverse participant group represented users with varying tech experience. They were introduced to the search-to-checkout flow while we observed and asked targeted questions.
Define
Research Synthesis
We translated interview data into an empathy map, uncovering key pain points:
Difficulty distinguishing parking spots in list and map view
Confusion over pricing at checkout
Lack of clarity on parking cards
Define
User Personas
I created user personas based on the research findings to better empathize with users and highlight the main problems identified during interviews. These personas guided our design decisions and kept the team focused on user needs throughout the process.
Define
Design Workshop & Ideation
I organized a design workshop with the acquisition team, where we collaboratively ideated problems and potential solutions using the insights from our user personas. This workshop allowed us to gather diverse perspectives from project managers, designers, and engineers, ensuring a comprehensive approach to solving user challenges.

Define
Identifying Key Pain Points
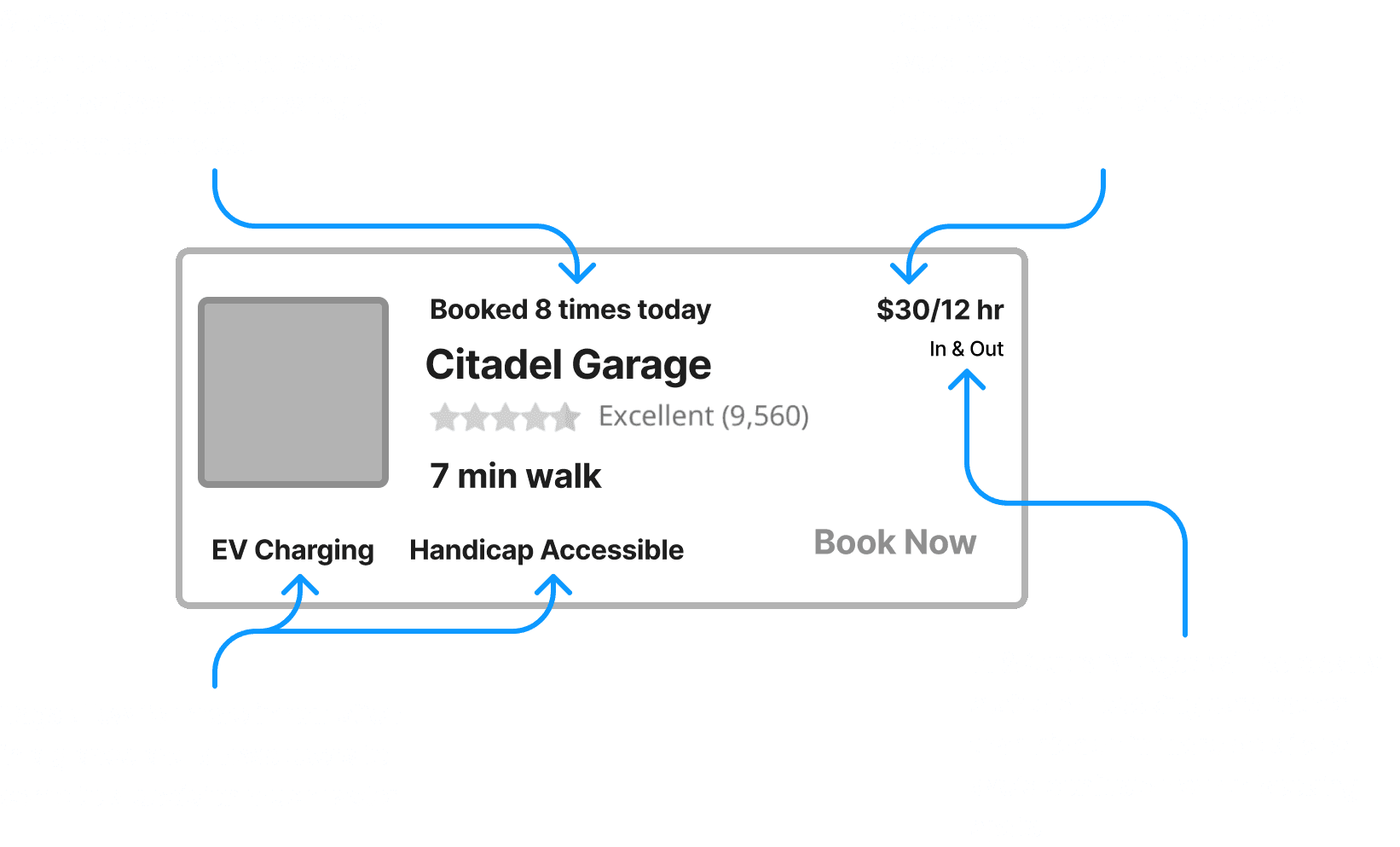
We grouped our findings into three main pain points:
Insufficient context with just a price and distance
Need for better differentiation of parking spots
Confusing rate and time presentations

Ideation
Sketch Session & Design Solutions
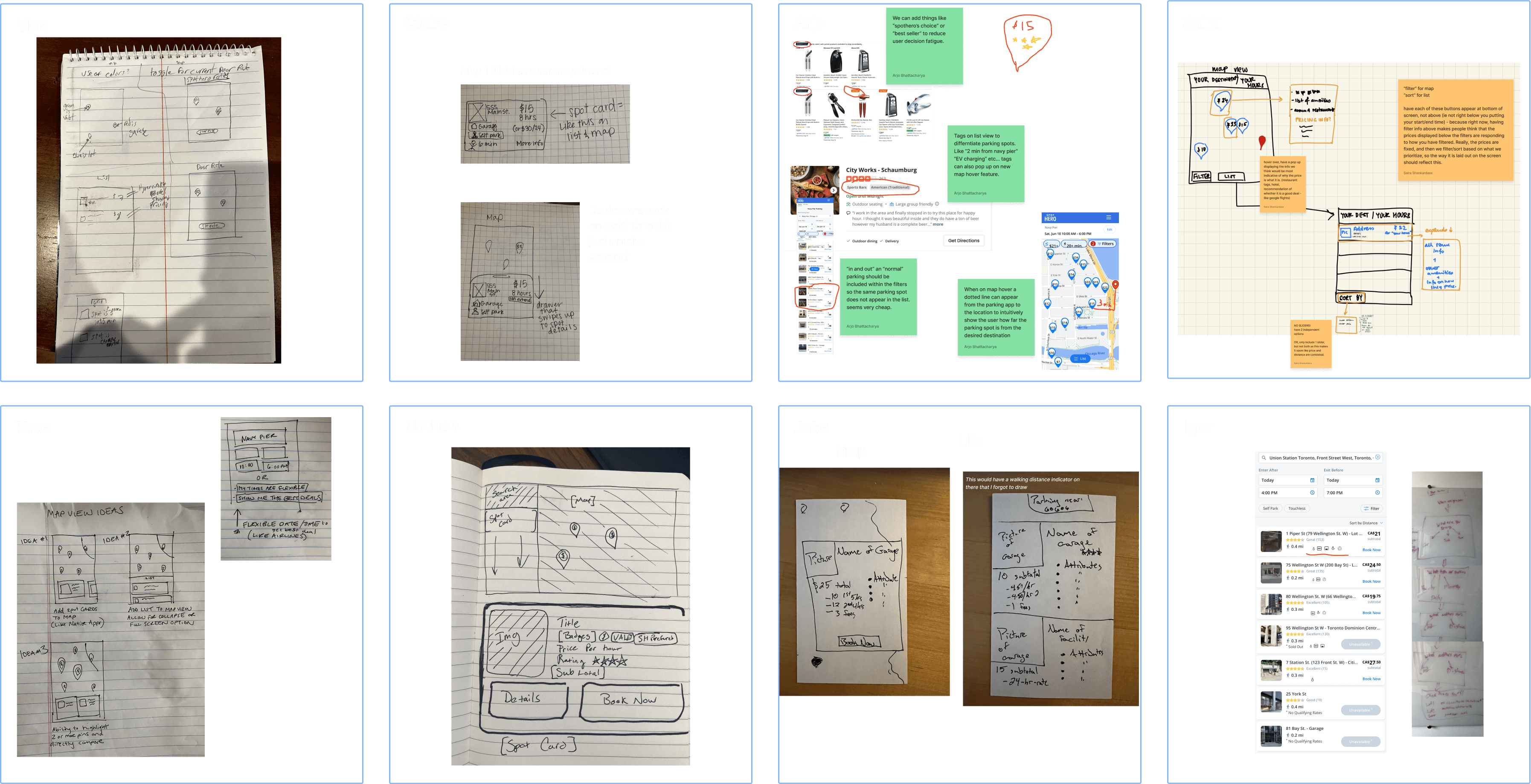
During the design workshop, the acquisition team quickly sketched possible design solutions for the key problems identified.

Design
Lo-Fidelity Wireframes
After reviewing the sketches, I started creating lo-fi wireframes for the final solution, ensuring every design change was data-driven.

Design
High-Fidelity Designs
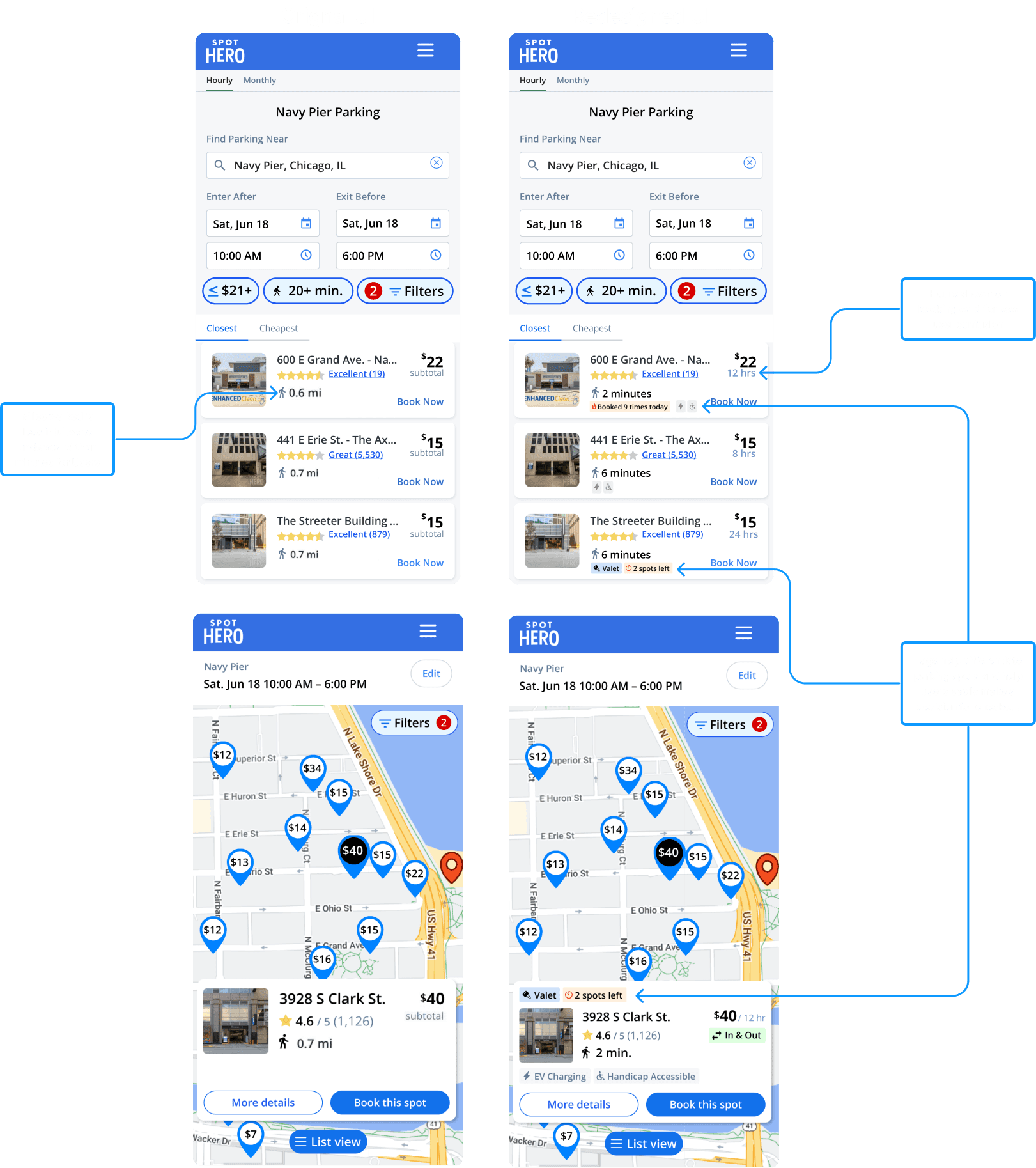
Based on feedback, I developed hi-fi designs that refined the user journey, focusing on visual clarity, information hierarchy, and intuitive navigation.

Final Product
Data-Driven Results
Though I wasn’t present for the final launch, my design solutions helped achieve a 15% reduction in abandonment rate, proving the effectiveness of our data-driven design approach.

conclusion
Reflections & Key Learnings
This project reinforced the value of a research-driven approach in UX design, with 90% of my time dedicated to research and analysis to ensure our designs met real user needs. Following the Double Diamond process enabled effective idea generation and refinement, a framework I look forward to leveraging in future projects.
"Working with Arjo at CarbonLink was a great experience. He quickly adapted to challenges, showed impressive discipline, and consistently delivered innovative, out-of-the-box solutions. I can't recommend him enough."

Adil Khadri
UX Designer at EPIC
MORE PROJECTS